Человеческий мозг обрабатывает изображения в 60 000 раз быстрее, чем текст. Мы воспринимаем визуальную информацию гораздо легче. Так устроено наше мышление. Это хорошо видно на примере дорожных знаков: они выполнены в виде картинок, а не слов, чтобы водитель мог быстро понять суть, не отвлекаясь от дороги.
Именно поэтому при создании сайта важно думать не только о тексте, но и о визуальной части — от неё во многом зависит, как пользователи будут воспринимать ваш контент.
Обратимся к статистике.
Около 80% пользователей запоминают то, что они увидели, а не прочитали. Издатели также отмечают, что при использовании визуального контента трафик на сайт растёт в 12 раз быстрее.
Это ещё одно подтверждение того, почему важно уделять внимание визуальной составляющей сайта.
Чтобы сайт выглядел привлекательно и профессионально, стоит использовать инфографику, фотографии и тематические изображения. Если вы владелец бренда, лучший способ рассказать о своей деятельности — показать её. Ведь все мы понимаем: никто не хочет покупать «кота в мешке». Даже самое красивое описание не убедит человека в покупке. Только увидев, как выглядит товар или услуга, человек принимает решение, и чаще всего в вашу пользу.
Но здесь всё зависит от качества визуального контента. Именно об этом мы и поговорим в статье: как оптимизировать изображения для сайта.
Зачем нужно оптимизировать изображения
Визуальный контент — неотъемлемая часть веб-дизайна. Если вы создаёте новый сайт или обновляете старый, обязательно продумайте, какие изображения будут на нём размещены.
Важно, чтобы фотографии и графика были высокого качества и подходящего размера. Иначе они будут замедлять загрузку страниц. А это значит, что пользователи, не дождавшись открытия сайта, просто уйдут к конкурентам. В результате сайт потеряет трафик и позиции в поисковой выдаче.
Кроме того, при загрузке изображений с высоким разрешением браузер может автоматически сжать фото. Без правильной оптимизации это приведёт к заметной потере качества — фото станут размытыми и нечеткими. Вся работа, вложенная в создание контента, окажется зря.
Неоптимизированные фото делают сайт визуально слабым и непрофессиональным, что плохо сказывается на восприятии ресурса пользователями.
Что такое оптимизация изображений?
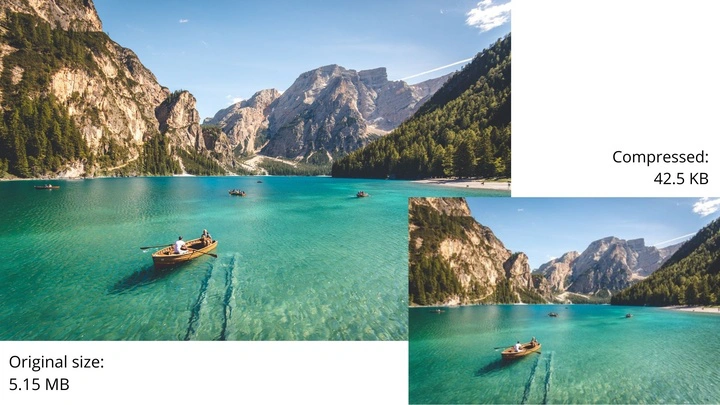
Оптимизация изображений — это процесс удаления части данных из файла (изображения), чтобы уменьшить его размер и ускорить загрузку. Благодаря этому сайт открывается быстрее, и пользователь моментально видит весь контент.
Чтобы правильно оптимизировать изображения для веба, нужно:
выбрать подходящий формат изображения;
правильно заполнить имя файла, атрибут alt (описание того, что изображено), атрибут title (подсказка при наведении), а также текст под изображением (подпись).
Рассмотрим подробнее два самых важных пункта: выбор формата и уменьшение размера фото.
Подходящий формат для оптимизации изображений
Существует множество форматов изображений, что может запутать. Однако на сайтах чаще всего используют JPEG (JPG), PNG, реже — GIF и SVG. Остановимся на первых двух, так как они самые распространённые.
Как оптимизировать изображения в формате JPEG (JPG)
Формат JPEG — один из самых популярных. Он отлично подходит для оптимизации: изображения можно сжимать с потерей качества и без неё, при этом файлы получаются небольшими по размеру. При сжатии качество почти не теряется, и изображения по-прежнему выглядят профессионально и привлекательно.
Если вы хотите загрузить фотографии или визуальный контент на сайт, формат JPG будет лучшим выбором. Он не тормозит загрузку страницы и экономит место.
Как оптимизировать изображения в формате PNG
В отличие от JPEG, формат PNG сохраняет больше деталей, но и «весит» значительно больше. Обычно его используют для иконок, схем, инфографики и изображений с текстом. Там, где важна чёткость. Главный плюс PNG — поддержка прозрачного фона, поэтому его часто используют для логотипов.
Существует два типа PNG:
- PNG-8 – поддерживает до 256 цветов, создаёт лёгкие файлы и обеспечивает прозрачность с ограничениями.
- PNG-24 – поддерживает до 16 миллионов цветов, позволяет устанавливать прозрачность на уровне пикселей, но файлы получаются более тяжёлыми.
Если важны качество и цветопередача, выбирайте PNG-24. Если нужно сэкономить место и не требуется много цветов, подойдёт PNG-8.

Как выбрать правильный размер изображения для оптимизации
Мы все знаем: изображения с высоким разрешением выглядят привлекательно и содержат больше деталей. Даже при увеличении мелкие элементы остаются чёткими и качественными. Единственный минус таких файлов — их большой размер. А если фото сделано на профессиональную камеру, размер может быть по-настоящему огромным.
Важно помнить: изображения большого размера — враги вашего сайта. Они замедляют загрузку страниц, особенно в мобильной версии. Поэтому, если вы хотите удержать внимание пользователей и повысить позиции в поисковых системах, изображения нужно оптимизировать для интернета.
Мы уже выяснили, почему важен размер изображения. Теперь давайте разберёмся, как определить оптимальный размер. Ваша задача — найти баланс между тремя параметрами:
- фактический вес файла;
- размер изображения в пикселях;
- разрешение изображения.
Вес файла
Под весом файла понимается объём памяти, который он занимает в телефоне или на компьютере. Важно знать: файл размером 13 МБ — это слишком много для страницы сайта. Даже 7–8 МБ — это много, особенно если вы загружаете сразу несколько таких изображений.
Чтобы страницы сайта загружались быстро, оптимизируйте изображения так, чтобы их вес не превышал 200 КБ.
Взгляните на примеры и сделайте выводы сами:
| Количество изображений | Фактический вес файла | Общий вес |
| 40 | 8 MB | 320 MB |
| 40 | 200 KB | 8 MB |
Как видно, файлы весом 200 КБ занимают меньше места, а значит, почти не влияют на работу сайта.
Чтобы уменьшить размер файлов и оптимизировать изображения, необходимо снижать их физический размер и разрешение.
Размеры изображений
Под размером изображения понимаются его высота и ширина в пикселях. Это тоже важно для оптимизации. Например, если вы делаете снимки на камеру Canon, вы получите изображения размером 6000×4000 пикселей. Это слишком много для размещения на сайте. Такие фото имеют высокое разрешение (о чём мы говорили выше), поэтому требуется грамотная оптимизация, чтобы снизить вес файла, но сохранить хорошее качество изображения.

Заранее определите, где именно на сайте будет размещено изображение. Например, оно может использоваться как фон, как визуальный акцент в углу экрана или как баннер. Это важно, потому что размер изображения зависит от его назначения:
- Фон сайта — потребуется изображение шириной до 2500 пикселей. Такой размер подойдёт и для мобильной, и для десктопной версии сайта. При этом вес изображения будет небольшим и не повлияет на скорость загрузки.
- Галерея или портфолио — изображения оптимизируются до максимального размера — примерно 2500 пикселей по длинной стороне. Но в большинстве случаев достаточно и 1500 пикселей.
- Логотип — достаточно оптимизации до 400–500 пикселей.
Как видите, оптимизация изображения по размеру полностью зависит от цели. Чем меньше требуется размер, тем больше возможностей для сжатия без потери качества.
Для удобной и быстрой оптимизации изображений вы можете использовать наш онлайн-сервис Обрезать фото. Он работает прямо в браузере и позволяет самостоятельно задать нужные размеры в пикселях.
Дополнительные возможности приложения:
- Обрезка изображения с сохранением нужных пропорций — удобно, если сайт принимает изображения только определённой формы. Так вы сохраните правильное соотношение сторон без искажения элементов.
- Создание круглых или квадратных изображений — сразу готовые варианты без дополнительной обработки. Инструкция - Как обрезать фото по кругу.
- Выравнивание горизонта.
- Изменение формата изображения.
- Простая обработка фотографий.
- Добавление водяных знаков.
Разрешение изображения
Третий важный аспект — разрешение, то есть качество изображения, измеряемое в точках на дюйм (dpi).
Для веба достаточно использовать разрешение 72–92 dpi, так как это соответствует возможностям большинства экранов.
Где изменить разрешение изображения:
- Photoshop — здесь есть функция «Сохранить для Web», которая автоматически уменьшает разрешение и оптимизирует изображение.
- Сжать фото — наш онлайн-инструмент для сжатия изображений. Его не нужно устанавливать — просто откройте в браузере и начните работу.
Режимы сжатия в нашем приложении:
- Максимальное качество — сохраняется высокая чёткость, но размер файла остаётся большим.
- Минимальный размер — сильное сжатие, меньше вес, но и качество ниже.
- Заданный размер файла — вы сами указываете нужный вес, а система подбирает оптимальное разрешение.
Важно: наша система не изменяет файлы без вашего согласия. Все действия происходят только по вашему выбору, и вы получаете именно тот результат, который ожидаете.
Снижая размер и разрешение изображений, вы оптимизируете сайт, сохраняете качество визуального контента и ускоряете загрузку страниц. А это нравится и пользователям, и поисковым системам.

Подведём итоги по оптимизации изображений
Если вы планируете оптимизировать изображения для веба, запомните несколько простых правил:
- Для баннеров и фоновых изображений размер не должен превышать 1 МБ, а ширина — до 2500 пикселей.
- Для галереи товаров или портфолио подойдут изображения весом 500–600 КБ и длиной до 1500 пикселей.
- Для мелкой графики достаточно 300 КБ и 500 пикселей по ширине или высоте.
Если вы работаете в графических редакторах, при экспорте выбирайте режим «Сохранить для Web». А чтобы сэкономить время, воспользуйтесь нашим инструментом — он сожмёт изображения всего за пару минут.
Не забывайте: современные пользователи ценят удобство и скорость. Это напрямую влияет на позиции сайта в поисковых системах. Работайте над оптимизацией изображений. Это улучшит производительность сайта, привлечёт больше посетителей и, в конечном итоге, повысит прибыль компании.
 Visual Watermark
Visual Watermark
 от
от 